Over the last few months you’ve probably heard some talk about Core Web Vitals, page speed, and Google making these into official organic search ranking factors. You’ve maybe even heard some confusing acronyms like CLS and LCP.
This article will give you a quick overview of what Core Web Vitals are, why they are important, how you can measure them, and the impact they are likely to have.
What are the Core Web Vitals?
Core Web Vitals is the name given to three metrics Google has elected to use as a general standard for measuring a web page experience.
These are:
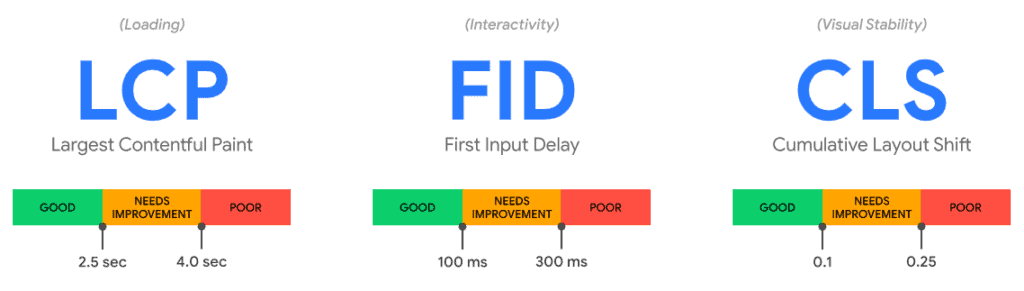
- Largest Contentful Paint (LCP): Measures loading performing by looking at the time it takes to render the largest image or text block visible within the browser viewport. Essentially, the delay before a user can start consuming page content.
- First Input Delay (FID): Measures interactivity by looking at the delay before a user can interact with the page.
- Cumulative Layout Shift (CLS): Measures visual stability by seeing how much a page jumps around as it loads (making you click on that ad you didn’t want to).
Google has also provided us with easy-to-use benchmarking which breaks down into a visual traffic light system.

But isn’t speed already a ranking factor?
Technically, yes, speed is already a ranking factor, but to quote Gary Illyes from Google, it is a “teensy tiny” factor. John Mueller from Google has also previously clarified that this only comes into play on the slowest of websites. This means if your site is taking 4 seconds to load, reducing this down to 3 seconds won’t have any impact on your rankings.
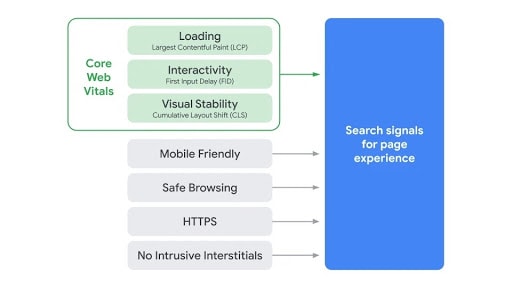
For a long time, Google has used page experience data points as ranking factors. The new Core Web Vitals will be an addition to these existing checks, such as mobile-friendliness and safe browsing.

If you really dig into the detail of Core Web Vitals, you’ll notice there is a difference between ‘speed’ and ‘performance’. User satisfaction can be improved by a perceived performance improvement, which is why Google has specifically chosen the metrics that measure performance rather than speed, such as Largest Contentful Paint.
What does this mean in practise? Let’s use a scenario with two websites, A and B, to illustrate this:
Site A: Takes 5 seconds to load and during this time, nothing is present in the browser until the whole site just appears
Site B: Takes 7 seconds to load, but by 3 seconds, the website text is loaded along with the main images.
Although the site speed is slower on Site B, it will actually score higher on the Largest Contentful Paint because the main content has been loaded by 3 seconds. As you can imagine, this site is also preferential to users as their perceived experience is better – there is less latency before they can start doing what they wanted to do.
How can I measure Core Web Vitals?
There are two types of ways you can get measurements for Core Web Vitals:
Lab test: These are on-the-spot checks. The easiest way to do these is via the web.dev measure web page, which will run a test for you. You can also run the test locally in your browser with Chrome Dev Tools. It’s worth noting that the tests are also dependent on the connection speed of the client that is testing them, so running the same test multiple times may get different results.
Field test: There is a Core Web Vitals report within Google Search Console that offers field data. Field data is taken from the Chrome User Experience Report, meaning you are seeing data from real users of your website. This is incredibly useful, as it will show your performance in context to the average internet connection speed of your audience.
How important are Core Web Vitals to ranking?
Google has announced that the Core Web Vital metrics will become a ranking factor in May 2021. In theory, this means that the better performing websites should, on average, rank higher.
In practise, I very much doubt we will see seismic changes in search rankings overnight. As Google has done with previous page experience factors, it is likely they will be eased into the ranking algorithm with an increasing impact over time.
While you’re here and thinking about Core Web Vitals, it’s worth considering the impact outside of the ‘SEO box’.
These changes are an objective measure of something that contributes to your visitors’ satisfaction, so why wouldn’t you be improving them even if SEO wasn’t a thing?
It’s well known and documented that improving these experiences will generate more e-commerce revenue, so if you are getting ‘reds’ on your performance reports, now may be a good time to start thinking seriously about making improvements.
About the author
Mark Williams-Cook is Digital Marketing Director at Candour, founder of AlsoAsked.com, host of the Search with Candour podcast and organiser of SearchNorwich.org.